Project Overview
I participated in a 3 day Design Jam at UW Bothell in which me and my group tackled the issue of lesson planning & communication among teachers.
Role Team Duration Deliverables
Lead UI & UX Design
Vlad, Robert, Jessica
February 19 - February 21, 2021
High Fidelity Mockup & PowerPoint
Design Steps Rundown
User Research Persona Competitive Analysis Flow Chart Low
Low Fidelity Mockup High Fidelity Mockup Prototype
User Research

Challenge
How can we design a product which can help teachers organize their plans more conveniently and allow easy communication among each other? Are there already products for this & what can we learn from them.
Solution
Create an easily accessible app which doubles as a planner and a central hub for assignments. Which sends written info to other commonly used school apps.
Lean UX Canvas

Persona

Competitive Analysis

User Research Take-Aways
-
Many of the older teachers are not as tech-savvy as the younger one, hence will likely require additional UI assistance.
-
There are planning apps available in the market, but none of them are directly targeted towards teachers. Meaning this is an untapped market.
-
Education is often affiliated with growth, same with the color green. So Ideally try to implement it into our color scheme.
-
Prioritize inclusive design due to the cover both teacher markets

UI Design

How do we incorporate inclusive UI design to give all teachers a comfortable user experience. Along with encourage them to continue using our app to communicate.
Challenge
Solution
Minimize navigation to avoid information overload by loading the planning screen immediately after logging in. Have the calendar visually display planned dates, unplanned & possible overlapping assignments. Utilize soft colors along with green to symbolize growth.
Flow Chart

Low Fidelity Mockup
.png)
Mid - High Fidelity Mockup Changes

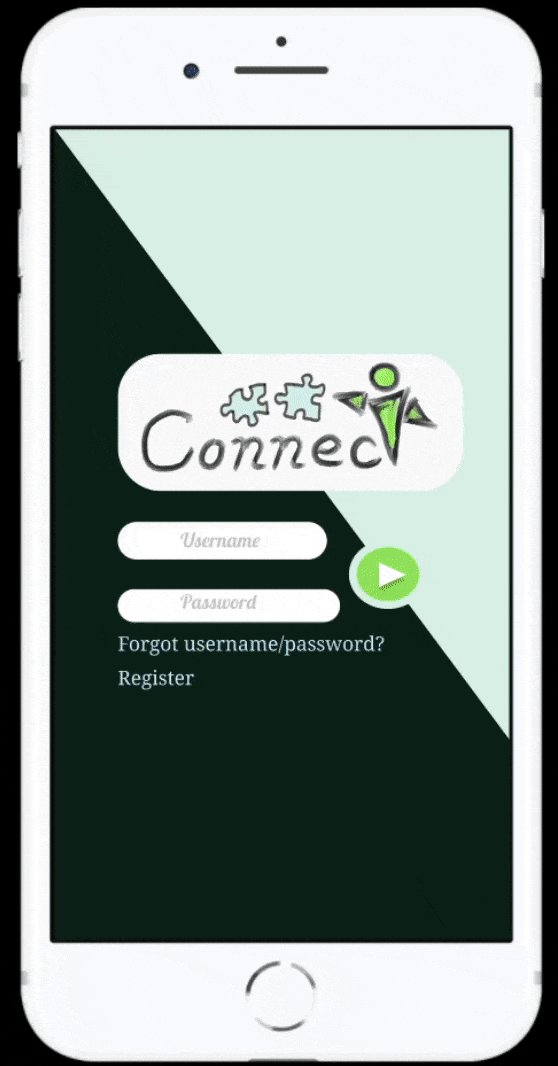
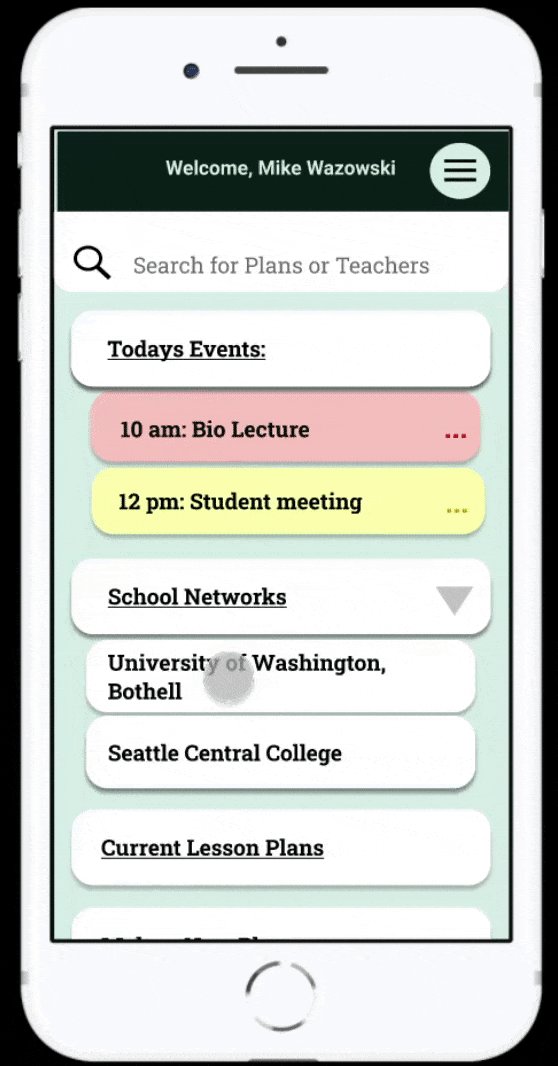
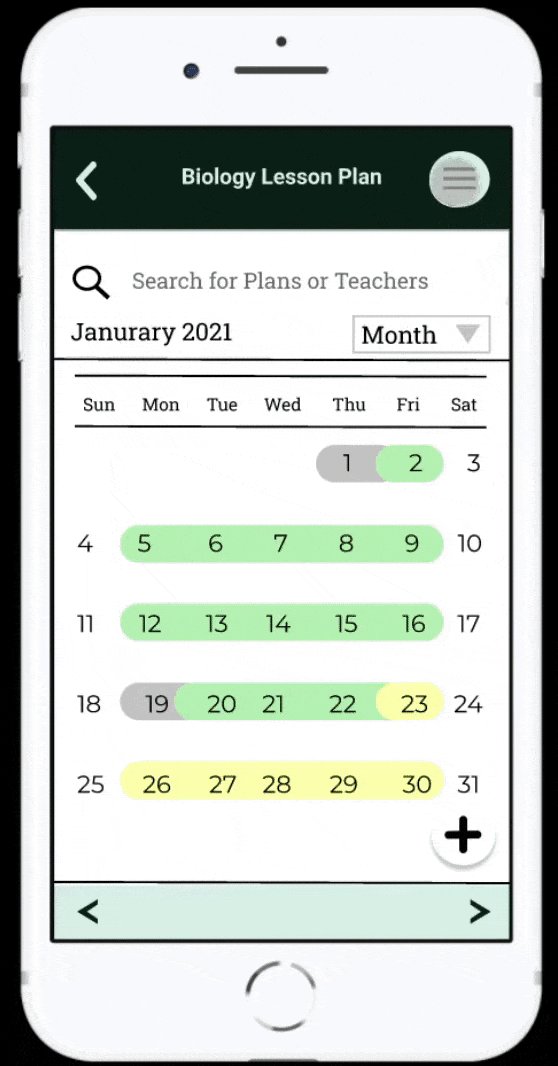
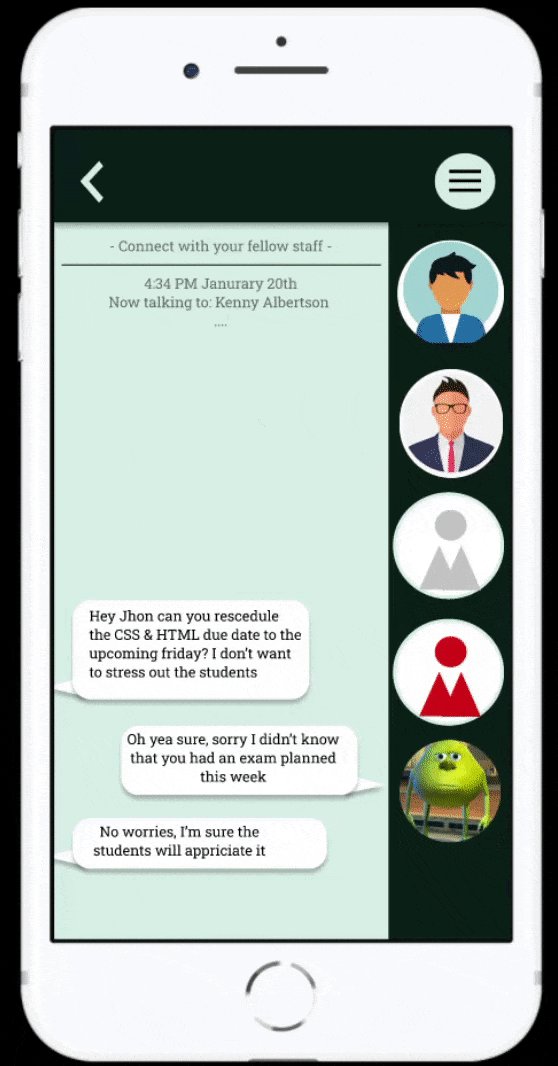
High Fidelity Mockup